In the first stages of your website building journey, designing your site can take too much effort. Although Elementor makes website construction real simple, it still can be pretty time-consuming. This is, of course, until you know about the simple tricks and tips that can significantly speed up your Elementor workflow.
Because we know that time is important for you, we won’t be wasting any more of it. So let’s jump straight into it!
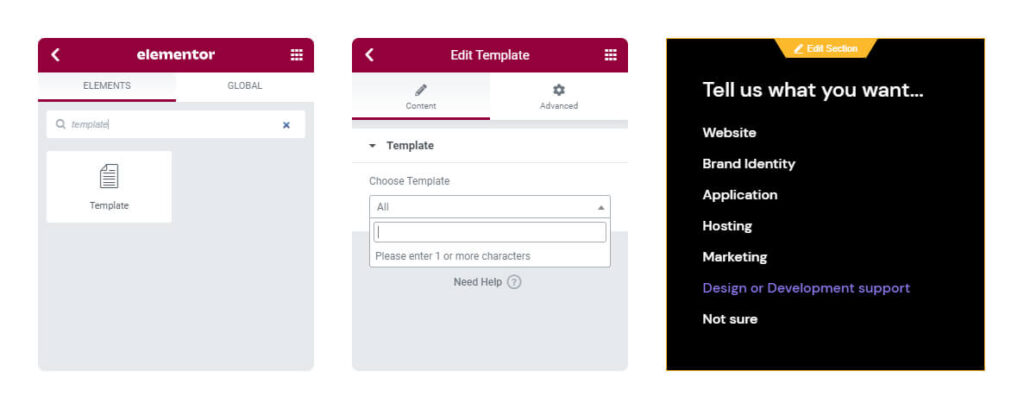
1. Use an Elementor Template
Why reinvent the wheel and build a website from scratch if you can simply choose one of the Elementor website templates and get started faster. The template is a predesigned layout for your website that saves you a lot of time and effort. Luckily for you, Elementor offers a pretty extensive template library where you can easily find the best choice for your brand.
Usually, companies will spend hundreds of dollars on a good UI/UX designer to create a simple interface for their website. Although it’s always good to have an experienced specialist who’ll create a customized design just for your website, sometimes you might simply not have the budget to afford it.
In most cases, for startups or for individuals who want to build a website for their small business quickly, hiring a UI/UX specialist is too costly. This is when designing the website yourself with Elementor, and using one of the many Elementor website templates will be the perfect solution.
2. Say yes to shortcuts
Who doesn’t love shortcuts, right? They allow to do the same thing much faster, so why not use them? We say if you don’t use shortcuts, you make your life much harder.
Recently, Elementor has included a lot of shortcuts to its page builder that allow you to speed up the design process. And by the way, we’re not talking about those basic shortcuts everyone knows. Besides the simple ones, Elementor now also allows you to enjoy more advanced, custom shortcuts.
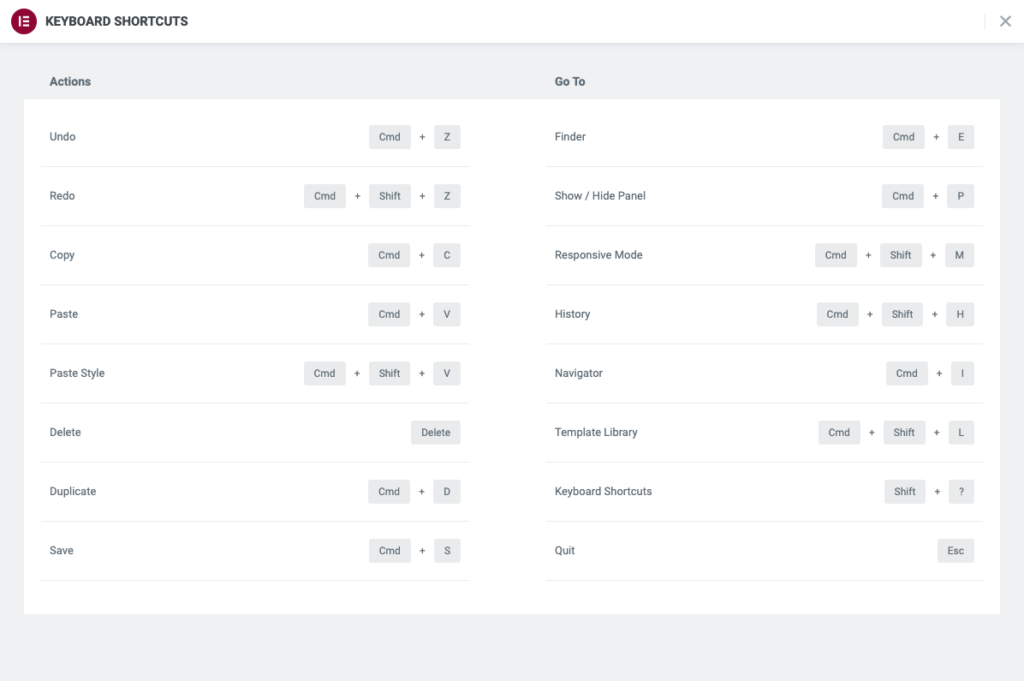
If you want to look at all the shortcuts available to you, press Cmd/Ctrl + ? and the list will show up.
Here are a couple of main shortcuts that can come in handy:
Ctrl / Cmd + Z – Undo changes
Ctrl / Cmd + Shift + Z – Redo the changes
Ctrl / Cmd + C – Copy the section
Ctrl / Cmd + V – Paste the section
Ctrl / Cmd + P – Switch the preview view and move between the panels
Ctrl / Cmd + Shift + M – Switch between the mobile view, tablet, and desktop ones.
Ctrl / Cmd + Shift + L – Open the Elementor website templates’ library

3. Decide on your color palette and fonts
One of the most critical aspects of the Elementor website design is the color palette. Imagine a website where the colors and text styles are randomly chosen and do not go with each other at all.
Of course, it would look amateurish and push the visitors away. So if you don’t want your website to look like a terrible design mistake in the users’ eyes, make sure you pick a theme and stick to it. If you look at the best Elementor website examples, you’ll see that they all follow a clear style guide.
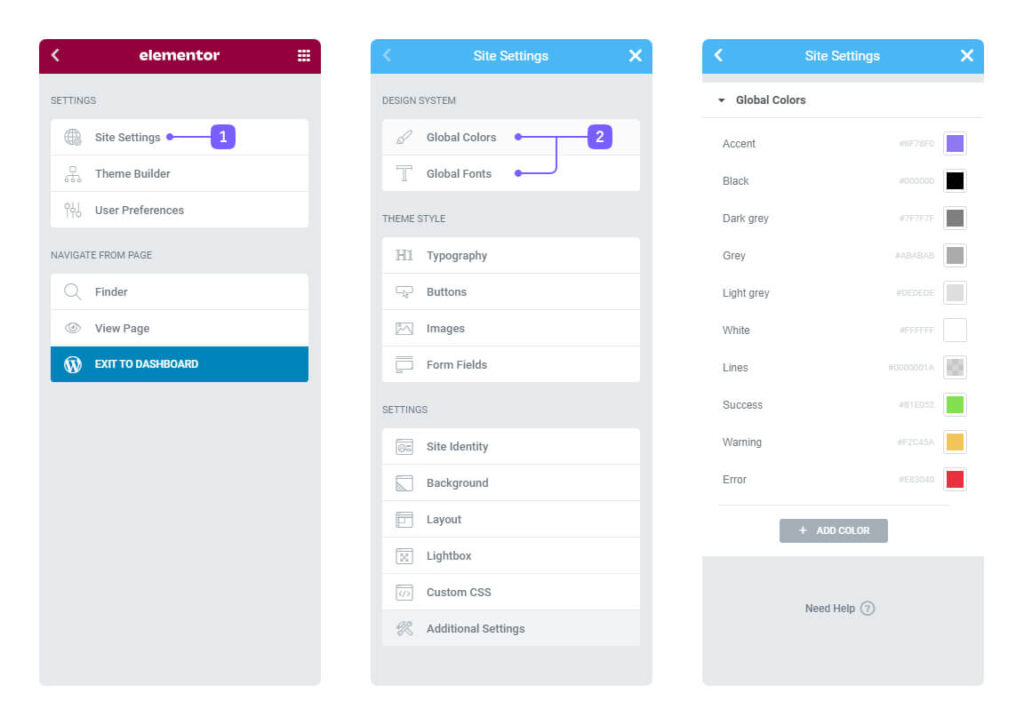
That’s where Elementor’s global styles come in. Simply add your global colours and font styles in settings, and they remain globally linked when used on your site. So even if you change your mind in a few weeks, all it takes is one click from global settings to change the same colour/font across your entire website.

4. Switch through sections easily using Navigator
One of the most annoying parts of website building is constantly trying to locate certain elements. It not only feels confusing, but it slows down the entire process. So to help you with it, Elementor has introduced its navigator that allows convenient access to all the elements of your page.
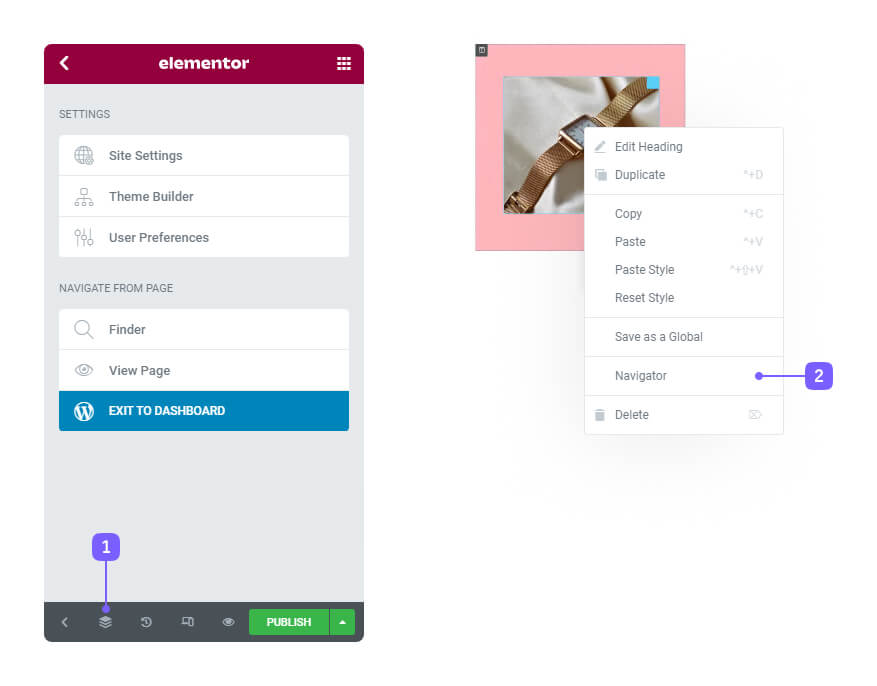
It’s a little window that where you can drag and drop your elements and quickly customize them. It comes in especially handy if you have long pages which are stuffed with different parts.
To open the navigator window, just right-click on any of the widgets and select the navigation option. You can also locate it with the Cmd/Ctrl + I shortcut.

5. Update sections across the site with Global templates
Imagine you need to show the same section in different places on your website. It can be your CTA or a contact section with a form and other details. Look at the best Elementor website examples, and indeed you’ll find a lot of repetitive sections. So yes, there are some sections that you’ll want to appear more often throughout your website.
Now, let’s assume you find a small mistake in your phone number, or it appears that the info is not outdated. What do you do? Should you manually change it on every single section? Of course, you can, but do you have that much time?
We know that you don’t; that’s why we suggest using Elementor’s “Global Sections.” You create these like a typical template, but instead of manually inserting these on a page, you need to place them using the template widget. This way, they remain linked to one source, and changes to the template apply everywhere they’re used.

6. Import and Export templates
Another great thing about Elementor is that it allows you to export and import your templates. If you’re managing multiple sites and would like to reuse certain pages, templates or sections, it will be pretty easy.
Just go to your templates page, choose the template you want, and click export. In the same way, if you need to import your existing template from the My Templates section, click on the import template button.
If this feature did not exist, you would have to redesign your already existing templates from scratch and repeat the same work twice. So yes, it really speeds up your workflow.
Another hack we have found with this feature is using it for popups. It is not currently possible to duplicate popups, as it is with templates and pages. So if you have a popup you’d like to reuse, simply export and import it back.
7. Navigate through your website with Elementor Finder
If you’re working on a website with many pages and a multilayered design, finding your way to the right page can take forever. Every time you have to go from one designed page to another, you need to save the page, go back to the dashboard, search for the page you need to open and open it with Elementor. But, of course, you can’t be doing all of these each time you want to switch to another page!
That’s why Elementor Finder comes to help you. It’s a feature that allows you to quickly find your desired page, template, setting, or theme by searching in the bar. This way, you can jump to your desired section right away!
To access the Finder, use the Cmd/Ctrl + E shortcut.
8. Don’t forget about the Elementor Addons
Finally, the last section is all about the Elementor Addons. These are like 3rd party plugins that help you customize your workflow further. Among the most popular add-ons is the PowerPack for Elementor, which offers more than 40 widgets that will undoubtedly come in handy on Elementor.
If you don’t want to go with the premium version, you can start with the free lite option that offers more than 25 creative widgets.
Our favourite add-on provider however is Crocoblock. They allow us to create complex websites, with just one provider. This reduces the likelihood of incompatibility errors and vulnerabilities from using multiple plugin providers.
General FAQ
Is Elementor Fast?
Yes, Elementor is considered the fastest website builder for WordPress because it follows all the best coding practices. If your website loads slowly, check out our speed optimisation guide.
Does Elementor slow down your site?
Having too many plugins can cause slow loading. Elementor eliminates the need for dozens of plugins, improving site speed. However you should make sure you use caching, a CDN and optimise all images/videos on your website.
Which is the best website builder for SEO?
Elementor is pretty good for SEO, as it is part of WordPress, which has excellent options for SEO. Many WordPress plugins make adding meta info for Google super easy.